microdataindonesia.co.id
High quality innovations, latest methodologies, Technologies & Trends.
T 08118880853
Email: microdataindonesia@gmail.com
Jl. Endro Suratmin No.53f, Way Dadi, Kec. Sukarame, Kota Bandar Lampung,, Lampung 35131.
Open in Google MapsTHE PASSION FOR WRITING
Teknologi
Membuat Snippet di Visual Studio Code

Hello agan semua.., balik lagi sama admin disini. Kali ini admin bakal bagiin cara membuat code hanya dengan kata yang udah kalian buat sebelumnya, atau yang dikenal dengan snippet pada visual studio. Fitur ini berguna banget buat kalian yang sering mengetikkan sebuah code yang agak panjang, tapi sering. Contohnya saat kalian membuat file baru JavaScript di dalam project react, kalian pasti harus mengetik "import React from 'react'" terlebih dahulu. Tapi dengan adanya snippet ini kalian hanya mengetik "imrc" (terserah kalian ingin membuat nama apa) kemudia kalian tekan tab maka import react langsung terbuat secara otomatis. Ingin tau cara membuatnya??? Langsung saja ke tutorialnya :
1. Buka Visual Studio Code
2. Pilih file -> preferences -> User Snippets

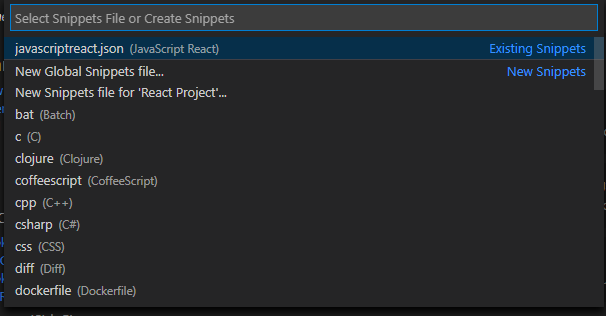
3. Setelah itu pilih bahasa apa yang ingin kalian beri snippet. Disini saya mencontohkan dengan javascriptreact, kalian dapat memilih bahasa yang lain sesuai dengan keinginan kalian

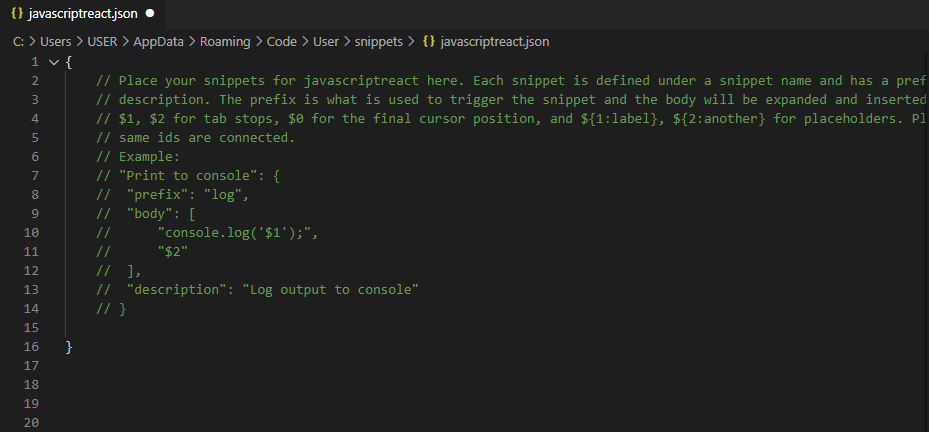
4. Setelah itu akan terbuka sebuah file tempat kalian menulis snippet tersebut.

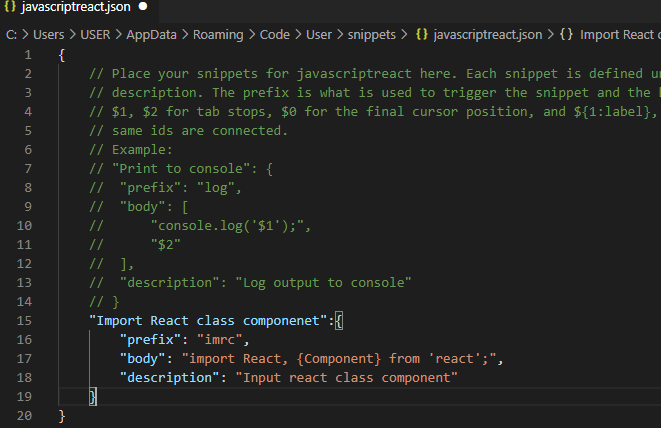
5. Untuk penulisan codenya adalah sebagai berikut
"Import React ":{ "prefix" : "imrc",
"body" : "import React,{Component} from 'React';","description" : "import react class component"
}

- yang pagian atas adalah nama dari snippet
- prefix adalah kode singkat untuk memanggil code
- body adalah kode yang akan tertulis
- description adalah penjelasan code
6. Code siap digunakan