microdataindonesia.co.id
High quality innovations, latest methodologies, Technologies & Trends.
T 08118880853
Email: microdataindonesia@gmail.com
Jl. Endro Suratmin No.53f, Way Dadi, Kec. Sukarame, Kota Bandar Lampung,, Lampung 35131.
Open in Google MapsTHE PASSION FOR WRITING
Teknologi
KONSEP DASAR REACT

Pada dasarnya Reacjs hanya melakukan render/kegiatan komponen UI yaitu seperti tombol, label, input pada saat ada data yang berubah. “React” akan breaksi saat ada perubahan data (reaktif).
Langkah-langkah sederhana yang harus dilakukan untuk membuat aplikasi react adalah sebagai berikut:
Menyisipkan library reaact ke HTML;
Membuat elemen HTML untuk wadah aplikasi;
Membuat komponen;
Me-render komponen ke HTML;
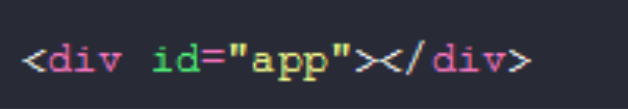
Setiap aplikasi react membutuhkan sebuah wadah.
Kita membuat sebuah elemen div dengan id="app".

Setiap komponen yang kita buat di React akan di-render atau ditampilkan ke dalam div tersebut.
nanti kita akan tentukan elemennya dengan method getElementById().
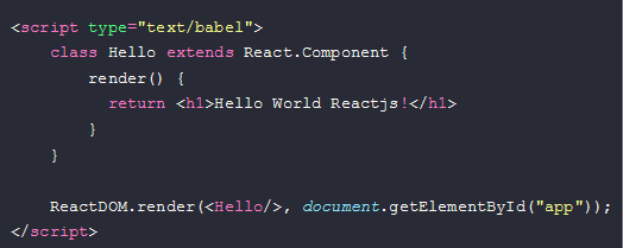
Berikutnya kita membuat kode aplikasinya dengan tipe text/babel:

Pada kode tersebut, kita membuat komponen bernama Hello dari class React.Component.
Lalu me-rendernya ke dalam div.
Mungkin kamu akan melihat sesuatu yang aneh di sini.
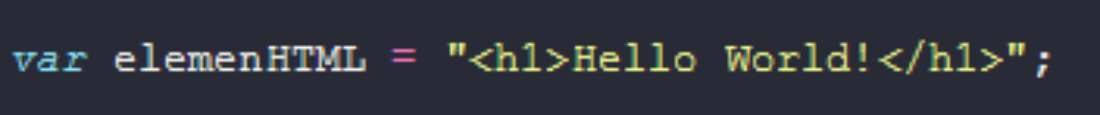
Kok bisa menulis HTML di dalam Javascript tanpa tanda petik?
Biasanya kan kita menulis seperti ini:

tag : Kholis Nabil Abdullah
@thisiskholis_